ANGULAR ALERT MESSAGE BOX
We are going to cover many of the most common use cases that revolve around the Angular Material Dialog such as. Angular is a complete rewrite from the same team that built AngularJS.

Pin On Angular 6 Tutorials And Example
AngularJS Code Snippets Introduction.

. Angular is a complete rewrite from the same team that built AngularJS. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. MIT LicensePeople also search forNodejsPhoneGapComposerLessNET FrameworkSee all 5Data from.
Import and Inject the Message Box Service. Generally in JavaScript we will use. The buttons on the Alert box can be customized to have custom text.
Message Box Usage Step 1. Display Info Message in Alert Box. Show Confirmation Alert Box.
Go to your appmodule and import TscUiModule. This is an alert box. The click function works fine the only problem is that I dont know too well.
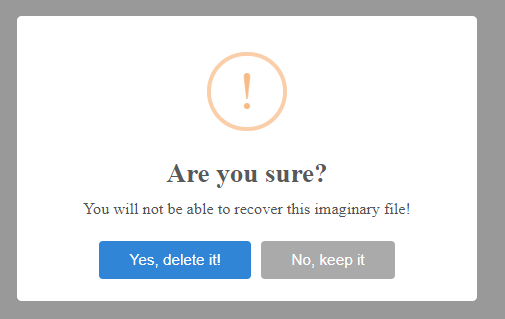
Display Error Message in Alert Box. The cancel button can be displayed by setting the showCancelButton. AngularJS JavaScript Popup Box Replacement easyModal.
String title Close Window. Set Popover Box Position. In order to show attractive notifications to users you have to first incorporate the sweetalert2 CSS path in angularjson file.
AngularJS Code Snippets Introduction. A window is opened. Import Http from angularhttp.
Go to docs v5. How to make use of it. NPM npm install jasperong-alerts --save.
If you want the ability to close the alert message add a element with an onclick attribute that says when you click on me hide my parent element - which is the container How to Create a Generic Custom Alert Dialog Box Using httpsblogvanilaiojust-another-custom-alert-for-angular-c288bebc3c96 A simple call and easy to get results. String message Do you want to abort this operation. ScopeshowAlert functionev basic ALert Box mdDialogshow mdDialogalert titleAlert Box Title textContentYour Description text goes here ariaLabelAlert Dialog label okOk Got it targetEventev.
Open Visual Studio 2012 and click File - New - Project. Here I will explain how to show alert message in AngularJS or show display JavaScript alert box or message in AngularJS using ng-click with example. In this post we are going to go through a complete example of how to build a custom dialog using the Angular Material Dialog component.
String message Do you want to abort this operation. Angular Alerts - Bootstrap 4 Material Design. If you want the ability to close the alert message add a element with an onclick attribute that says when you click on me hide my parent element - which is the container How to Create a Generic Custom Alert Dialog Box Using httpsblogvanilaiojust-another-custom-alert-for-angular-c288bebc3c96 A simple call and easy to get results.
Bootstrap 4 is used for styling the alerts toaster notifications in the example you can change the HTML and CSS classes in this template to suit your application if youre not using Bootstrap. Also we can handle events triggered by these buttons to perform the required actions. Open Visual Studio 2012 and click File - New - Project.
Set Up Angular Environment. AngularJS JavaScript Popup Box Replacement easyModal. Wikipedia Official site Developer.
DialogResult result MessageBoxShowmessage title buttons MessageBoxIconWarning. Heres a C code to display a message box. String title Close Window.
String message Do you want to abort this operation. How to make use of it. Run the command in your terminal.
Download View Demo Download Free WordPDFExcel API. Srcstylescss node_modulessweetalert2srcsweetalert2scss. Bootstrap 45 is used for styling the alerts toaster notifications in the example you can change the HTML and CSS classes in this template to suit your application if youre not using Bootstrap.
NgModule other attributes imports. The alert function takes a paramter of any type eg string number boolean etc. AngularJS JavaScript Popup Box Replacement easyModal.
In order to show JavaScript Alert Message Box window variable is used in AngularJS. Suresh Dasari May 6 2015 Categories. First of all you need to add an external Angularjs file to your application for this you can go to the AngularJS official site or can download my source code and then fetch it or click on this link and can download it.
Simple Cool Dialog Component For Angular. You can add your comment about this article using the form below. Use the alert function to display a message to the user that requires their attention.
A Complete Examplehttpsblogangular-universityioangular-material-dialog In this post we are going to go through a complete example of how to build a custom dialog using the Angular Material Dialog component. A Complete Examplehttpsblogangular-universityioangular-material-dialog In this post we are going to go through a complete example of how to build a custom dialog using the Angular Material Dialog component. Create Simple Popup Box.
In this window click HTML Application for TypeScript under Visual C. This article will show you how to display an alert box using AngularJS. NPM npm install jasperong-alerts --save.
MessageBoxButtons buttons MessageBoxButtonsAbortRetryIgnore. Test Angular Alert Boxes. Custom javascript alert and confirm dialog boxes fancy alert box in jquery javascript toast message example fancy alert box in javascript.
Suresh Dasari May 6 2015 Categories. This alert box will have the OK button to close the alert box. Wikipedia FreebaseWikipedia text under CC-BY-SA licenseSuggest an editSee results forAngularJSAngularJS was a JavaScript-based open-s.
Other imports import TscUiModule from tsc-ui. You can add your comment about this article using the form below. Import DialogService from dialogservicedialog.
A window is opened. The buttons on the Alert box can be customized to have custom text. This dialog popup library from Vanilla JavaScript for creating alert notifications confirming popups and uploading messages to the web app.
String title Close Window. Angularjs Show JavaScript Alert Message Box on ng-click with Example By. A window is opened.
Bootstrap alerts are feedback messages which are displayed after. Angularjs Show JavaScript Alert Message Box on ng-click with Example By. This is an alert box.
Custom javascript alert and confirm dialog boxes fancy alert box in jquery javascript toast message example fancy alert box in javascript. Heres a C code to display a message box. Heres a C code to display a message box.
Angularjs Show JavaScript Alert Message Box on ng-click with Example By. Is there any not-so-complicated way to make a confirm dialog in angular 2 the idea is to click on an item and then show a popup or modal to confirm its deletion I tried angular 2 modals from here angular2-modal but I dont know how to make that if you confirm or cancel it does something. So no need to convert a non-string type to a string type.
Handling Button Click Events in Alert Box. Add Custom Animation in Popup Box. Here Mudassar Ahmed Khan has explained with example how to display show JavaScript Alert message box on Button click using AngularJS ng-click directive.
Make sure you provide a valid email address else you wont be notified when the author replies to your comment. NG Alerts is a simple clean customizable alert popup library for Angularjs 5. This documentation is for an older version of Bootstrap v4.
Npm install --save sweetalert2 Use import Swal from sweetalert2. A newer version is available for Bootstrap 5. Wikipedia Official site Developer.
Import Component ElementRefViewChild from angularcore. First of all you need to add an external Angularjs file to your application for this you can go to the AngularJS official site or can download my source code and then fetch it or click on this link and can download it. Here I will explain how to show alert message in AngularJS or show display JavaScript alert box or message in AngularJS using ng-click with example.
In your TS file together with the Alert SwalfireThis is a simple and sweet alert. AngularJS Code Snippets Introduction. DialogResult result MessageBoxShowmessage title buttons MessageBoxIconWarningAngularJS.
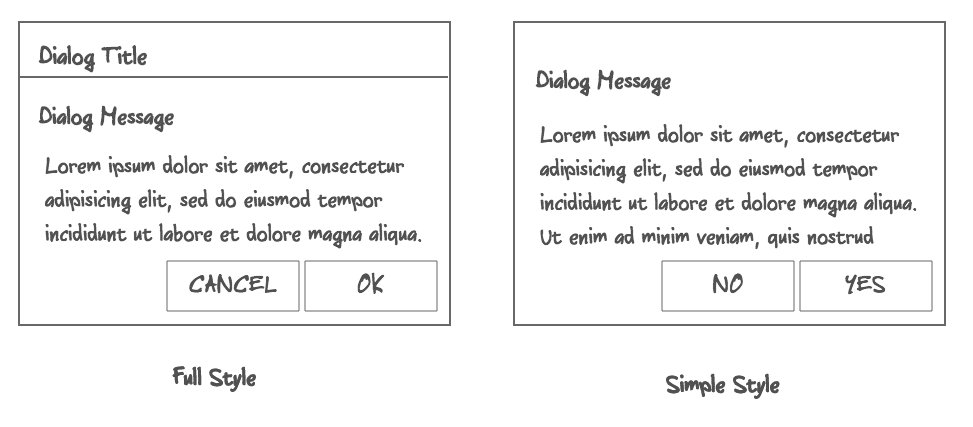
MessageBoxButtons buttons MessageBoxButtonsAbortRetryIgnore. Common dialog configuration options passing data into the dialog receiving data back and dialog. We are going to cover many of the most common use cases that revolve around the Angular Material Dialog such as.
Its the most easy and fast method to create alerts in angular. Suresh Dasari May 6 2015 Categories. For example the warning Alert message with custom.
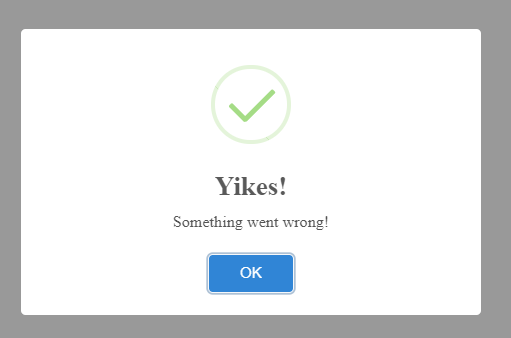
Open Visual Studio 2012 and click File - New - Project. You can add your comment about this article using the form below. Display Success Message in Alert Box.
MIT LicensePeople also search forNodejsPhoneGapComposerLessNET FrameworkSee all 5Data from. MessageBoxButtons buttons MessageBoxButtonsAbortRetryIgnore. A simple call and easy to get results.
An alert box is often used if you want to make sure information comes through to the user and it displays some information to the user. Here I will explain how to show alert message in AngularJS or show display JavaScript alert box or message in AngularJS using ng-click with example. More imports TscUiModule export class AppModule Step 2.
NPM npm install jasperong-alerts --save. Custom javascript alert and confirm dialog boxes fancy alert box in jquery javascript toast message example fancy alert box in javascript. DialogResult result MessageBoxShowmessage title buttons MessageBoxIconWarningAngularJS.
Import the TSC UI Module. We are going to cover many of the most common use cases that revolve around the Angular Material Dialog such as. How to make use of it.
Wikipedia FreebaseWikipedia text under CC-BY-SA licenseSuggest an editSee results forAngularJSAngularJS was a JavaScript-based open-s 2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Also we can handle events triggered by these buttons to perform the required actions. The cancel button can be displayed by setting the showCancelButton.

Angular 10 9 Customized Alerts Confirm And Notification Message Boxes Using Sweetalert2 Freaky Jolly

Simple Clean Alert Popup For Angular 5 Ng Alerts Angular Script

Angular Show Alert Message On A Condition Dev Community

Angular 10 9 Customized Alerts Confirm And Notification Message Boxes Using Sweetalert2 Freaky Jolly

Sweetalert Beautiful Replacement For Javascript Alert Javascript Replacement Alert

Javascript Alert Angular Stack Overflow

How To Create A Generic Custom Alert Dialog Box Using Angular And Angular Material By Marvin Trilles Vanila Blog

Angular 10 9 Customized Alerts Confirm And Notification Message Boxes Using Sweetalert2 Freaky Jolly

Angular 10 9 Customized Alerts Confirm And Notification Message Boxes Using Sweetalert2 Freaky Jolly
Belum ada Komentar untuk "ANGULAR ALERT MESSAGE BOX"
Posting Komentar